[Closed] DotNet PictureBox/memory problem
Hi guys, I’m creating a form with hunders of pictureboxes loading up thumbnails and besides being slow (10 seconds to load 500 images) it’s eating up memory like crazy but the real problem is when I change to another set of images, let’s say 10, it doesnt clear the memory, it’s always adding as in memory+=newmemory… it sucks! I’ve tried gc(), gc light:true, System.GC.Collect(), I tried disposing the images in the picturebox.image property and so on… any ideas? maybe another way of displaying the images that can handle events and drag and drop… dunno… Thanks in advance.
hey artur!,
how are you? Are we working on the same thing or what?
My method is to use the flowlayout panel. This is because it will dynamically re-order the enclosed items when you resize the window. I wouldn’t use a picturebox control for something where you are handling the thumbnailing as you dont need the picturebox’s autostretch property. I think its a heavy control for something that simple. In my case I am using a button, but you could use a label – both support drag drop. I use a fileinfo object to populate the panel by generating a button for each item in the folder according to a search wildcard. To this i assign a custom event handler that takes a thumbnail and the filepath for when someone clicks on it in the control. it then passes the filename path in the event argument and allow you to process it. The yellow outline is just a simple GDI+ paint override to draw a rectangle around the clientrectangle of the selected button, no handlers neccesary for that.
As for the thumbnail generation, mine takes longer than yours! however, i have threaded this part so you at least free the ui and get a progressbar to see how its going. Without knowing how you’re thumbnailing the images, i cant really help on your memory problem, but i would say if dispose isnt clearing it, you could try setting the bitmap/image object to nothing at the end of each loop if you haven’t already.
Not sure if i can post any code yet but let me know if i can help in any way.
fancy. built something similar here, though I’m displaying by way of the webbrowser control for display and am feeding it a dynamic page that gets rebuilt as needed for resizes… events are sort of limited, you have your basic Click event, but no discretion into which item inside of the page was clicked? simply that there was a click on the webbrowser control. worked around this for now by passing info in the browser URL, and using an event for the page loading to pull the info out.
as for the page generation, I haven’t gotten as deep into pulling thumbnails out of the maxfiles or textures on the fly yet though like you! thats quite nifty and something i’ve been meaning to dig into. for your image thumbnails, are you dealing with any large bitmaps? and if so is there a basic idea into how you are ripping thumbnails out of them?

it was partially an experiment in learning some more about maxscript, but has since turned into a quest in learning more about python and building in a different direction.
Hi Dave, nice work!
For the image thumbnails, I am using a custom dotnet image processing library called Advanced Image library based around the freeimage project. It allows me to plug the gap in windows imaging that prevents you from looking at Targas, PSDs and HDRs, as well as providing the file info you can see on the tooltips. It doesnt view RPF unfortunately and i wish there was a way of using the SDK for this but thats way over my head. I check how big the file is and rip a small thumbnail. It takes a bit of time sure, but windows does when you view a folder of images too and with the background thread it not too bad! there is a getthumbnail function in dotnet but i am using a custom resize function for mine. The max thumbnails are a bit fiddly to retrieve via DotNet as you need to use a com interop class, but I will be detailing how to do this shortly.
The most interesting thing for me is that this UI item can be used to search/retrieve XML files so you could use it as a UI in a dynamic character pose toolbox. the thumbnails can be any size and in a rollout panel can look like just a panel of buttons. It’s my stab at a dotnet version of RolloutCreator.
Very nice guys. I was wondering what the best way to go about this was and was thinking dotnet,python, html browser type setup. I guess the slow part is generating the thumbnails them selves. Nice that you can thread it now as that will make it less apin full.
Hi! I guess we’re really working on the same thing hehe!
You know I actually thought in the begining of using another control to display the thumbs, but then I went for the picture box and forgot I could use other thing! Me dumb! As for the thumbs, it takes 10 seconds to load them and display then on the form not 10 sec.for the thumbnail creation. I’m using a TreeView to read a text file containing the directory struct for faster loading(ignoring directories called “thumbs”), each node in the treeview contains the path in it’s .Tag property.
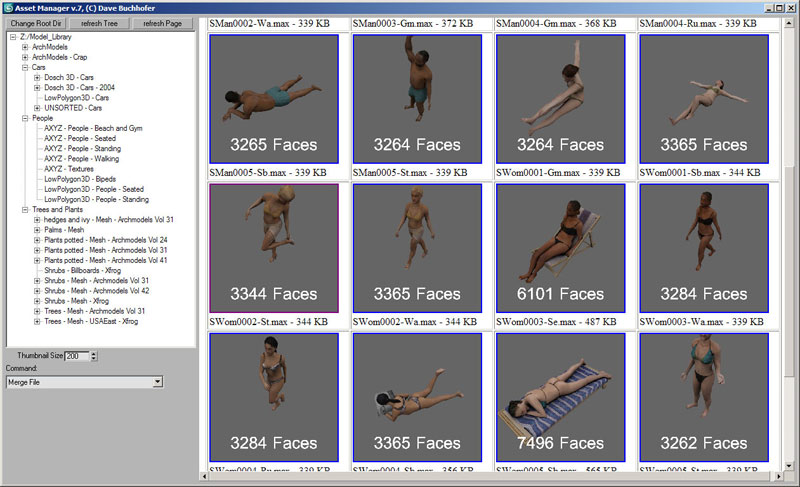
When a user clicks a Node it reads that prop and goes for the thumbs dir which have pre-generated thumbnails of 128×128, as it reads it creates a picturebox (soon to be a label :D) and add it to an array, oh and in the picturebox.tag prop I put the actual path to the file (including filename and extension), add the event handler for click then I just use the AddRange in the Panel (I’m using a panel inside the form to have the thumbs). I’ve already added a New Folder and Rename function in the treeview to enable artist to work inside max without having to go to the explorer to create/rename/delete dirs… It’s still quite simple but messy code
Here’s a screenshoot:
Edit: One important thing… In my import Assets function where I copy the files and create the thumbnails, I use max functions to do that and I always create the thumbnails in jpg, so there’s no problem about tgas, rpf, hdr, tif, and when a user double clicks the picture box it simply uses OpenBitmap! Cheers
hey artur,
That looks cool, good job mate!
i see where you are going with the thumbnails, that certainly avoids any filetype issues (but I feel a bit better about my thumbnail generating code now too!)
I wanted a dynamic thumbnail creation in case anything was added really, and also because i wanted to be able to have a control that was super easy to implement in max - just feed it the directory and the filetype and you're off. I also wanted to have the ability to check for a file thumbnail. If the image file it retrieves is smaller than the button, it knows it is already a thumb and passes the image straight to the control. That way, if i have a folder of XML files and can call a custom thumbnail for each file by calling it the same filename plus the .png extension. If not, there is an embedded imagelist that retrieves a default icon for the file (like the max icon in the image above, this file was saved without a thumbnail)
As for your issue, I'm wondering if its clogging memory in the conversion from maxbitmap to dotnet image. Opening them in the user control in dotnet avoids this so after the caching of the thumbs, it is all but immediate to display.I think I actually had the memory problem solved by using picturebox.Load instead of picturebox.Image, but now that I’m converting this to a label (which seems to take the same time anyway :P) I have to use the BackgroundImage property and feed it with a System.Drawing.Image.FromFile that locks my files up and I have to close max while the picturebox.Load method didnt do that… what I’m I doing wrong?
perhaps the load method of picturebox disposed of the image object for you, as it’s a control linked with image display it perhaps has this built in. As I’m doing mine in VS I am trying to keep tabs on my object disposal as i go, so the background image is go. but if it works, i say do it!
After looking into that a bit, that’s the understatement of the year
oh and here’s the latest incarnation playing with python hehe. its pretty barebones so far, but it index’s and builds thumbnails of a directory of 90 10mb photos in about 5 seconds
but I’m newb to python so seemingly simple things like making it display thumbnails (or icons) of non-image filetypes is getting messy. but i’ll take a little development pain for end user speed at this point
heh you’re right! I have a 32bit version of the max thumbnail class but am having a few teething troubles with the 64bit. I will release it as soon as i’m confident it is working on both platforms.
Nice python work, david.