another thing… every tool (even simple) has to be ‘self-protected’ from a casual user. it should not provoke this user to push buttons with no idea what they do.
Yes. Next lesson, please
Edit
What do you think about context help like Z-brush Cntrl+tooltips?
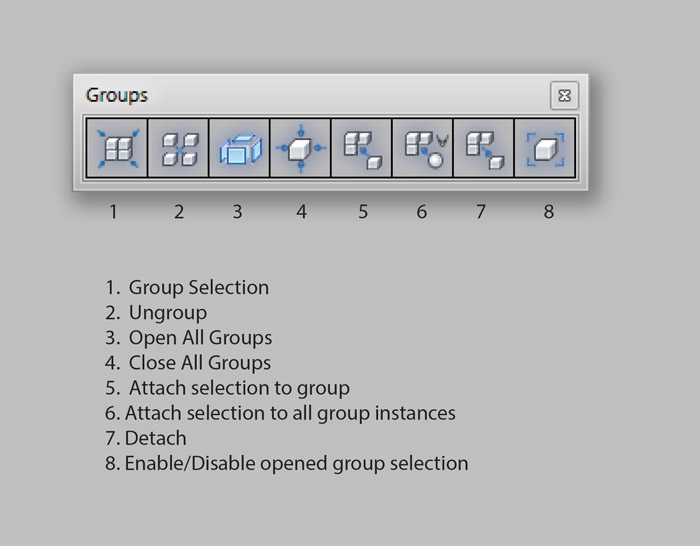
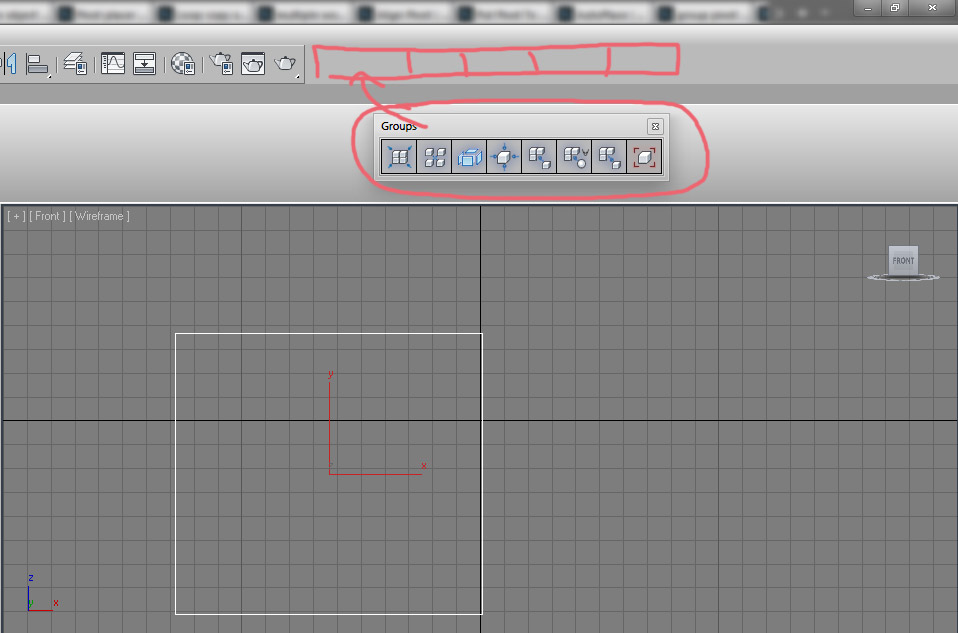
I use dotnet btns. It looks like this:
 from 1 to 8 – tooltips for very btn! But there is a problem! It cannot be placed in max menu!
from 1 to 8 – tooltips for very btn! But there is a problem! It cannot be placed in max menu!
 What do you think about this UI? Is it easy to understand?
What do you think about this UI? Is it easy to understand?
http://forums.cgsociety.org/showthread.php?f=98&t=1072695&highlight=ElementHost
that gazybara wrote, and it places it on right or left in max 2012, but it doesn’t work in max 2014!
It’s really difficult with this! I love that my btns animate a little (background), and I can get for the last btn blue or red color!
we still stay in the area of standard max UI. so let’s keep discussion in this framework.
i am asking you all… what do you think about icons? what does make them easier to read? where can image buttons work better than text buttons? and… is it a good idea to provide both image and text?
I posted my opinion about icons.
In example that Mike (try2learn) showed us it seems to me that for his “group” tool is nice way to represent already known Group menu options as icons. Like toolbar with macro buttons.
Combine text with icons in this case would be needless. But tooltips must be present
I love to create icons, to think how they should look like, but it is very important to know what the script does, or the operation! After this, I ask friends about their opinion and make corrections till they look understandable! I think we need a thread where every script UI should be discussed by the community, so that everyone could give a hint – what to change in gui, this way, scripts will be used with pleasure, knowing that automatic hints are included in your icon=>not to spend time to understand what btn is that or that!
we still stay in the area of standard max UI. so let’s keep discussion in this framework.
Is it possible with standard max UI to create a btn with 2 icon images, to use them: 1 on pressed (first time) and 2nd on pressed next time?
I wish the users I work with read the tooltips… It would make my life easier.
About icons:
Personally I try to stay away from icons, unless they are very self-explanatory. This will usually be the case if the icon is part of a pre-existing visual language. For example, the save icon, close icon, etc. All these type of images have been used in the past by windows and other software. A visual language has been developed that the user understands intermediately and does not need to learn.
Anything that is “too new” will scare the users away. Look at the 3dsmax 2012 Unwrap UI. They chose to switch almost everything to icons. It takes quite a while getting used to because you need to learn what every icon stands for. And I still keep forgetting some of them. The truth is that it is quicker for us to read text than to read a small image.
The icons shown above by try2script are pretty good, actually much better than some of the default icons in 3dsmax. However it would have been interesting to see if we were able to guess what they stand for if he had not provided us with the description.
Once you know what they stand for they are easier to understand of course. But after a while I will probably forget again, since there is no other place (software in general) where I can find icons like that.