[Closed] MXS+DOTNET: How to remove the focus border of a dotnetcontrol?
When using a dotNetControl CheckBox or Button (actually any UI dotnetcontrol), an additional 1 pixel border appears after the user has pressed the TAB or ALT button on the keyboard and this controls is in focus (when the mouse is clicked). How can I disable this border showing that the dotnetcontrol has focus? Using the .TabStop=false property didn’t help.
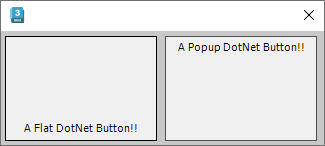
Before pressing TAB or ALT:

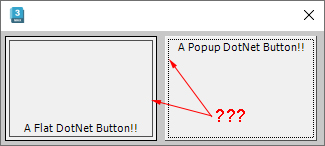
After pressing TAB or ALT:

For the example above, I used this code:
rollout dnb "" width:323 height:114
(
dotNetControl btn1 "button" pos:[4,5] width:152 height:105
dotNetControl btn2 "button" pos:[164,5] width:152 height:105
on dnb open do
(
btn1.flatstyle = (dotnetclass "System.Windows.Forms.Flatstyle").flat
btn1.Text = "A Flat DotNet Button!!"
btn1.TextAlign = (dotnetclass "system.drawing.contentalignment").bottomcenter
btn1.flatappearance.MouseoverBackColor = (dotnetclass"System.Drawing.color").yellow
btn1.flatappearance.MousedownBackColor = (dotnetclass"System.Drawing.color").limegreen
btn2.flatstyle = (dotnetclass "System.Windows.Forms.Flatstyle").popup
btn2.Text = "A Popup DotNet Button!!"
btn2.TextAlign = (dotnetclass "system.drawing.contentalignment").topcenter
)
)
createdialog dnb
according to SO you can do it like this
try (destroydialog X ) catch ()
rollout X ""
(
dotnetcontrol b "system.windows.forms.button" text:"hellow" height:40
on b GotFocus sender args do
(
sender.NotifyDefault false -- https://stackoverflow.com/a/360846
)
)
createDialog X pos:[100,100]Thanks for the answer, Serejan
But when trying to use this for dotNetcontrols CheckBox I get an error:
-- Unknown property: "NotifyDefault" in dotNetControl:dnCheck:System.Windows.Forms.CheckBox
For the Button, this did not cause an error, but it did not work the same way – the frame still remains.
oh, didn’t try it with the rest of the controls and tested it on 2014 only so perhaps it is version dependent solution as well.
People suggested to inherit from the control and make you own that overrides ShowFocusCues property
Maybe it is possible to change button styling using SetWindowLong function, but I didn’t play with it for a long time, so can’t really tell if it is possble
Hmm… Yes, I saw in the same SO link about the method with ShowFocusCues, but unfortunately I could find information on how to apply this to dotNet UI elements, because they do not directly support this property(
But sure you have to do it for the rest of the controls
fn Compile =
(
local source = "
using System;
using System.Text;
namespace CustomControls
{
public class CustomButton : System.Windows.Forms.Button
{
protected override bool ShowFocusCues
{
get
{
return false;
}
}
}
public class CustomCheckBox : System.Windows.Forms.CheckBox
{
protected override bool ShowFocusCues
{
get
{
return false;
}
}
}
}
"
compilerParams = dotnetobject "System.CodeDom.Compiler.CompilerParameters"
compilerParams = dotnetobject "System.CodeDom.Compiler.CompilerParameters"
compilerParams.ReferencedAssemblies.Add "System.dll"
compilerParams.ReferencedAssemblies.Add "System.Windows.Forms.dll"
compilerParams.GenerateInMemory = on
csharpProvider = dotnetobject "Microsoft.CSharp.CSharpCodeProvider"
compilerResults = csharpProvider.CompileAssemblyFromSource compilerParams #( source )
if (compilerResults.Errors.Count > 0 ) then
(
local errs = stringstream ""
for i = 0 to (compilerResults.Errors.Count-1) do
(
local err = compilerResults.Errors.Item[i]
format "Error:% Line:% Column:% %\n" err.ErrorNumber err.Line err.Column err.ErrorText to:errs
)
format "%\n" errs
return undefined
)
)
Compile()
try (destroydialog X ) catch ()
rollout X ""
(
-- dotnetcontrol b "system.windows.forms.button" text:"hellow" height:40
dotnetcontrol b "CustomControls.CustomButton" text:"hellow" height:40
dotnetcontrol bb "CustomControls.CustomCheckBox" text:"hellow" height:40
)
createDialog X pos:[100,100]try(destroydialog dnb) catch()
rollout dnb "" width:230
(
dotNetControl btn1 "button" width:90 height:20 across:2
dotNetControl btn2 "button" width:90 height:20
dotNetControl btn3 "button" width:90 height:20 across:2
dotNetControl btn4 "button" width:90 height:20
mapped fn setSelectable control value:off =
(
type = control.GetType()
bf = dotnetclass "System.Reflection.BindingFlags"
flags = dotnet.combineEnums bf.Public bf.NonPublic bf.Instance bf.InvokeMethod
cs = dotnetclass "ControlStyles"
type.InvokeMember "SetStyle" flags type.DefaultBinder control #(cs.Selectable, value)
value
)
on dnb open do
(
setSelectable #(btn2, btn3) value:off
)
)
createdialog dnbbut of course we must understand that this is different from hiding the Focus Cue. This makes the control unselectable (prevents it from receiving focus). This usually works except the case where you need to capture focus for some reason.